

Postman:强大的HttpService接口测试工具
Postman原先是一个chrome的应用,现在已经有独立的安装包来支持各种类型的操作系统了,它除了能支持GET/PUT/POST/DELETE外,还能支持一大堆特殊请求。功能非常强大,使用也非常便捷,强烈推荐给大家。
Postman的界面操作简介
在Postman的文档中,对于Postman的应用已经讲的非常详细,想要全面应用该工具,建议通读官方的文档。我在这里只简单介绍一些常用到的功能。

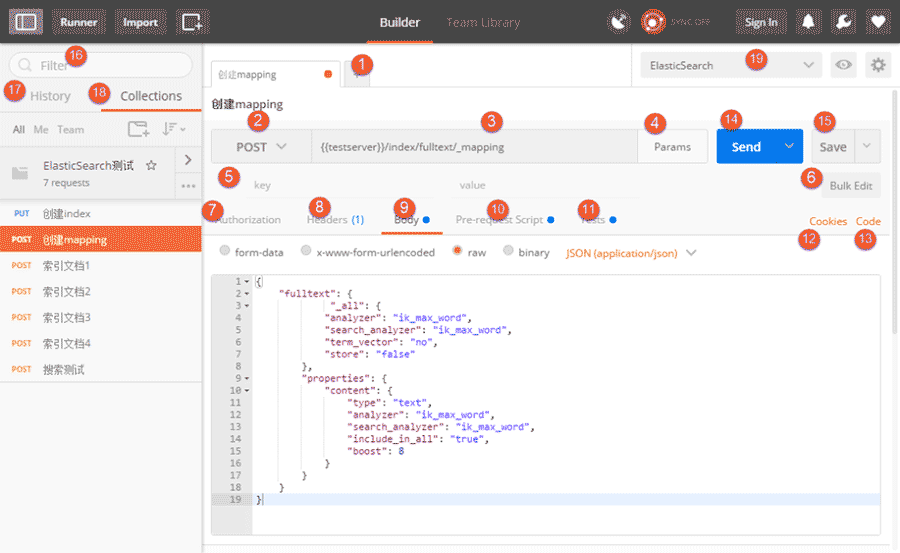
1) 可通过+号新增HTTP测试
2) 设置请求的方式,除了常见的POST、GET、PUT、DELETE外,还支持很多其他的方法,不常用,我也不知道做什么的,这里不做介绍了
3) 请求地址,示例中没有写全请求的地址,这里用{{testserver}}代替了网址中的一部分(http://localhost:9200),待会再细讲
4) 设置请求参数,这里的请求参数做回URL的一部分会附加到URL中,如果是Post请求,需要提交的参数需要在9中设置。
5) 请求参数详细设置,采用key,value方式进行设置,设置完后会按照&key=value的方式追加到URL中,注意如果value中存在中文或特殊符号,需要选中文字,然后右键及西宁URI encode。

6) 批量设置请求参数,功能同上
7) 设置鉴权参数,可以用OAuth之类的,支持:No Auth、Basic Auth、Digest Auth、OAuth 1.0、OAuth 2.0、Hawk Authentication、AWS signature等方式,其中最常用的是OAuth 1.0、OAuth 2.0。
8) 设置请求的Header参数,采用key:value的方式,请求参数的设置,相比请求参数设置对了一个Presets功能。主要功能是可以将常见的Header保存下来,直接使用。

9) 请求体设置。主要Post时使用,请求体的格式可以是:
from-data:主要用于上传文件
x-www-form-urlencoded:主要用来提交表单
raw:可以用来上传JSON数据或文本数据等
binary:二进制提交
10) Pre-request Script:在发起请求之前执行的脚本,如果要在request的header中包含一个时间戳,你可以设置一个环境变量由一个函数返回他的值。

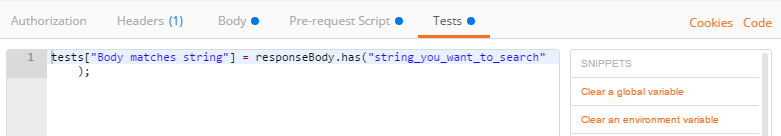
11) Tests:Postman给了你一个环境让你能够为每个request编写、执行你的test,而不用担心任何额外的设置。一个Postman的test本质上是JavaScript的代码可以用来为一些特殊的test设置值。你可以在对象中设置一个描述性的键作为一个元素,然后声明他如果是true或false。

12) 设置Cookies
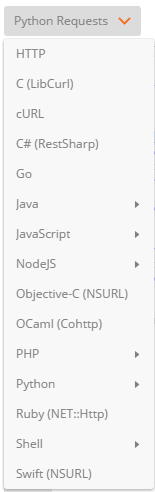
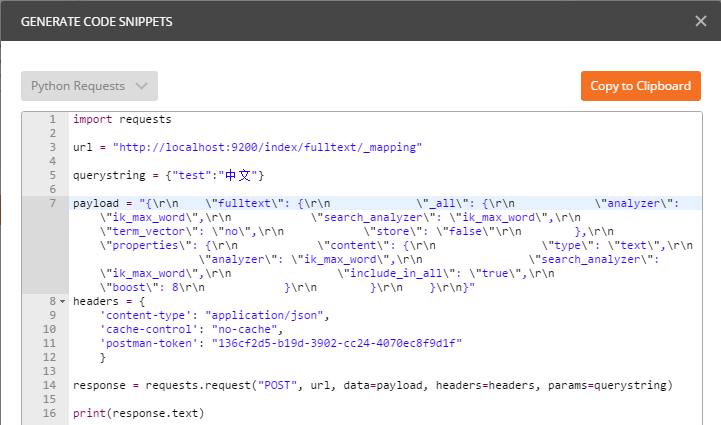
13) Code:非常牛逼的功能,直接将请求生成各个语言的代码。支持的语言如下:


14) 发起请求,发起完请求以后会在History中产生记录。
15) 保存请求,保存的请求会出现在Colletions中。保存时可设置及诶口的名称和存放的文件夹。
16) 可进行快速的搜索请求,方便再次提交进行测试
17) 所有通过postman提交过的请求都会出现在History中,可以快速的找到最近测试过的请求。
18) Collections,相比History更加有用些,如果不是临时性的测试,通过通过Collections进行保存,Collections中可以新建文件夹对测试的API进行分类(文件夹下也可以再建文件夹)
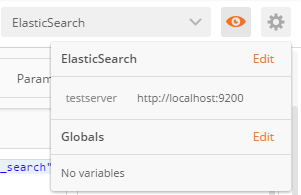
19) 环境变量的设置模块,如果你要测试的接口分为测试机或者线上服务器,你就不需要为每个接口添加两遍测试参数,只需设置一个服务器URL的环境变量即可。测试的时候选择或修改换进变量即可。

Postman进阶操作指南
同步Chrome请求和Cookies:安装另一个插件Interceptor。备注:需要与Chrome应用版本的Postman一起使用
一键运行整个Colletions中的测试,使用Newman执行集合中的请求。Newman是Postman的一个命令行工具,可以让API测试加入到你的持续集成任务上。



